Uncover Hidden Errors
Reactflow establishes tight communication with the browser to uncover errors that might not appear in console logs.

Deep JavaScript Error Tracker Agent
Reactflow installs an agent on top of the browser's JavaScript executor, allowing it to catch every type of error along with stack traces that might have gone unnoticed. It also observes promises, networks, timeouts, and intervals.

REST API and Network Monitor
Reactflow monitors every network call from your application and notifies you if any error arises in the user's browser. 4xx or 5xx errors will be collected for you to analyze the recording which leads to those errors.

404 Error Tracker
Reactflow monitors every page that users visit for the 404 string that you specify. If a page is suspected to be a 404 page, Reactflow validates it via a HEAD request. This approach allows us to catch 404 errors even behind login walls, which are often missed by 404 error scanner tools.

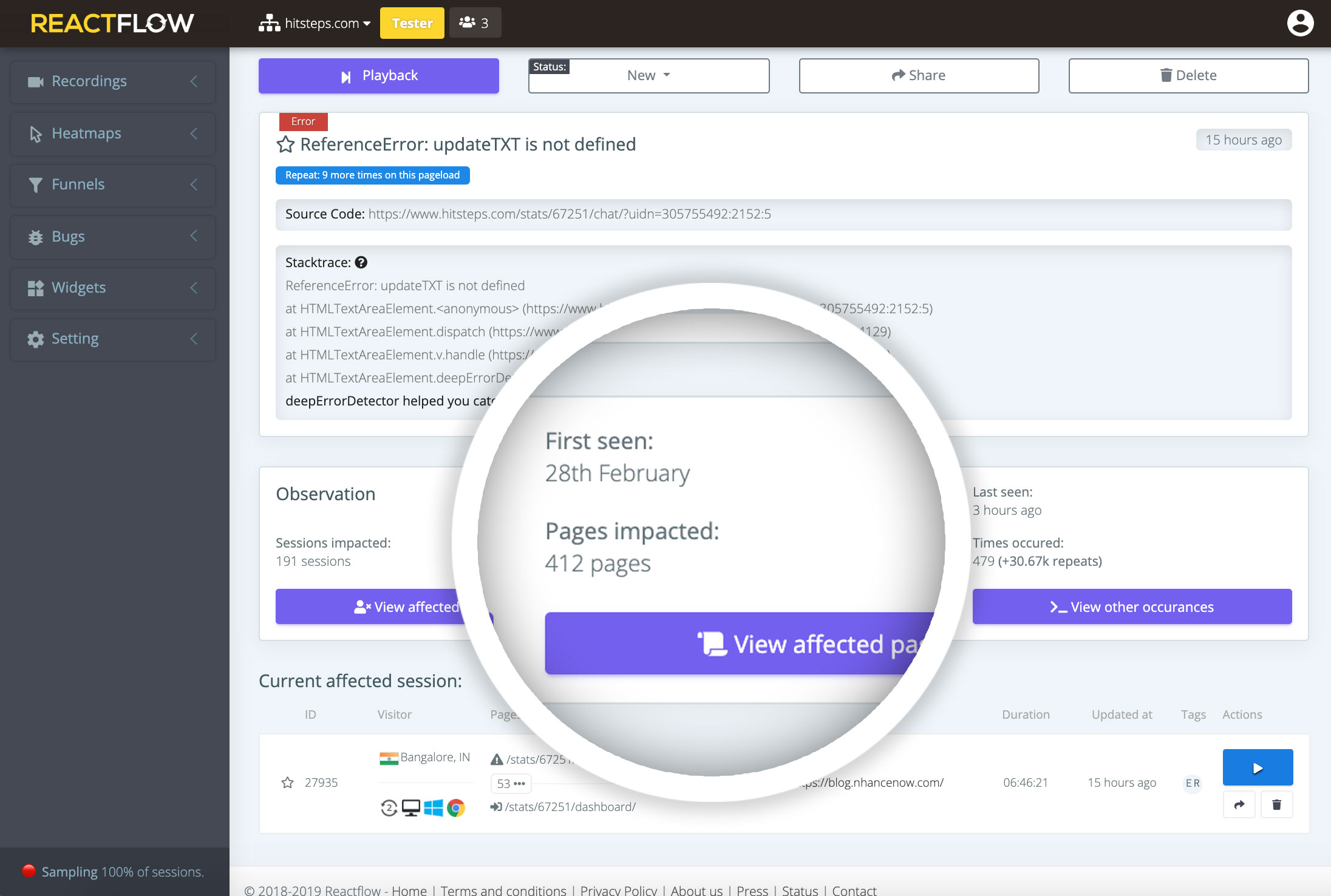
Understand the Impact of Errors
Is an error going viral or is it an isolated issue? Are many users getting impacted by the same error? When did it first happen? Know the answers instantly.